Kolegahr
Revolutionize Payroll Processing with Kolegahr
Exploring the Journey of Crafting an MVP Payroll Module for Internal Company Efficiency
2023
Role
UI/UX Designer
Timeline
2 months
Tools
Figma
Reading time
4 min read
Overview
After the Kolegahr Presence Module was released internally within the company, the next product focus was the MVP version of the payroll module that was integrated with the previous presence module.
The Challenge
The development time is very short, which is carried out in less than 3 month. Therefore, it requires a lot of design adjustments along the way.
The process of testing the value of the payroll component takes a long time to ensure that all data is appropriate.
Approach
Discover
Define
Design
Deliver
Output
MVP Kolegahr payroll module
Status Project
The payroll module is currently undergoing the process of testing formulas and value relations between components.
Problem Statement
The attendance module that has been created is in accordance with the data used internally by the company to be submitted to third parties who process data for payroll. How might we make a payroll module that can meet the company's needs in carrying out the payroll process.
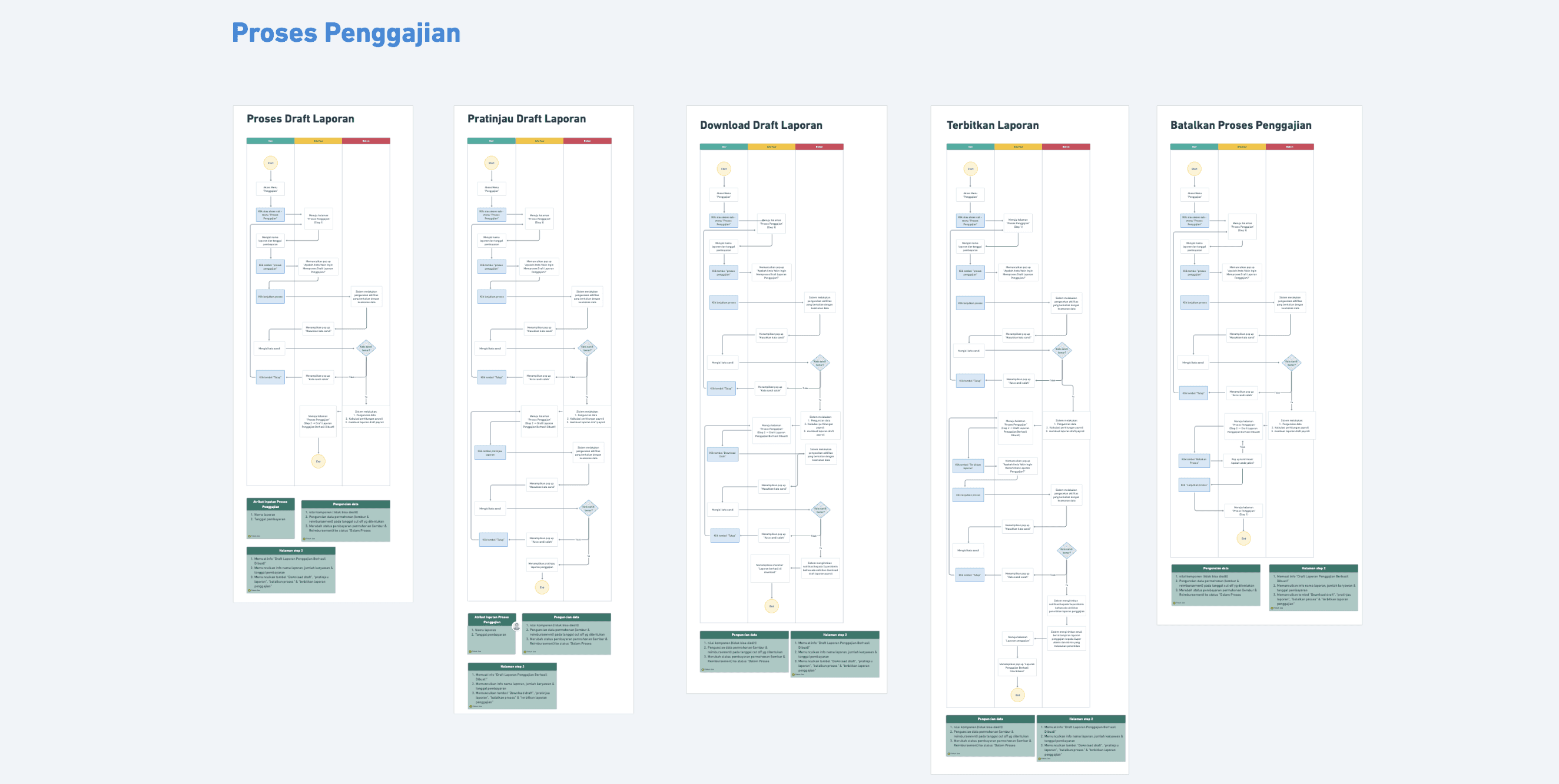
Created User Flow
The research process is carried out by UX researchers and feature determination is carried out by APM together with Product Owner. After the feature list has been compiled, the UI/UX designer's role is to create user flow.

Example of user flows
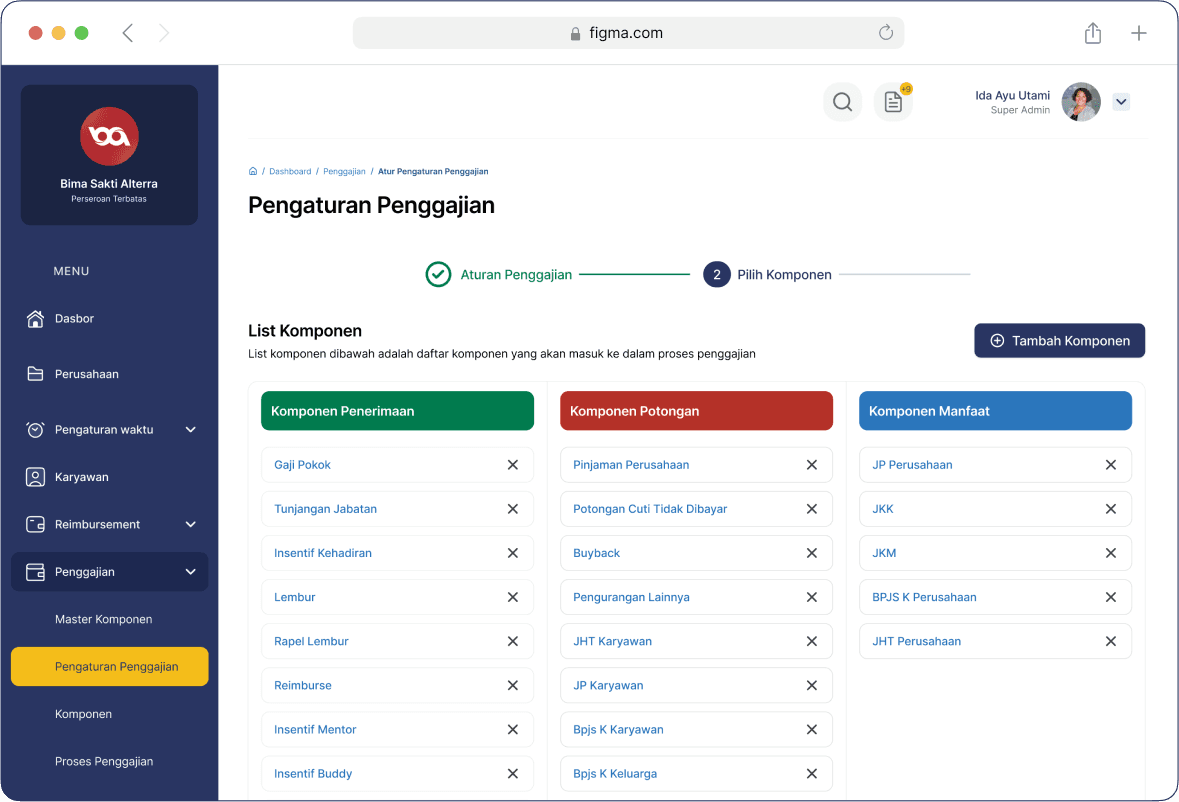
Design Highlights
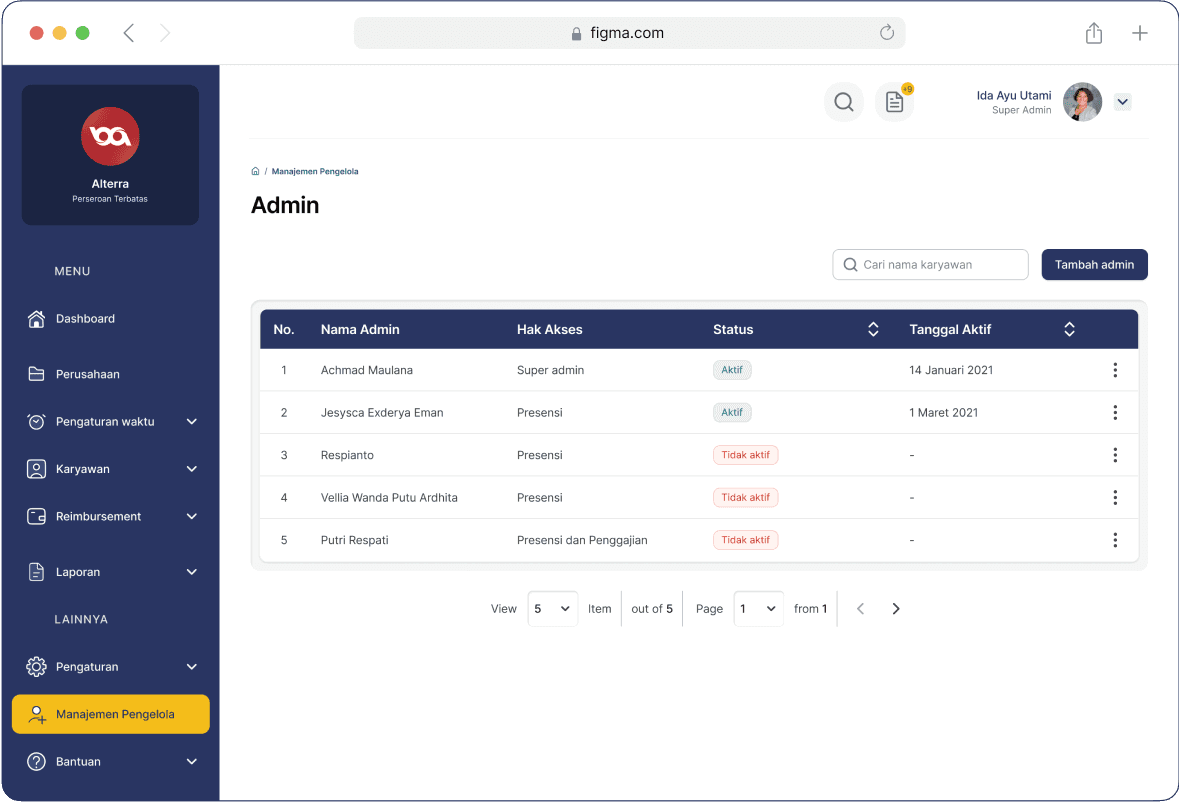
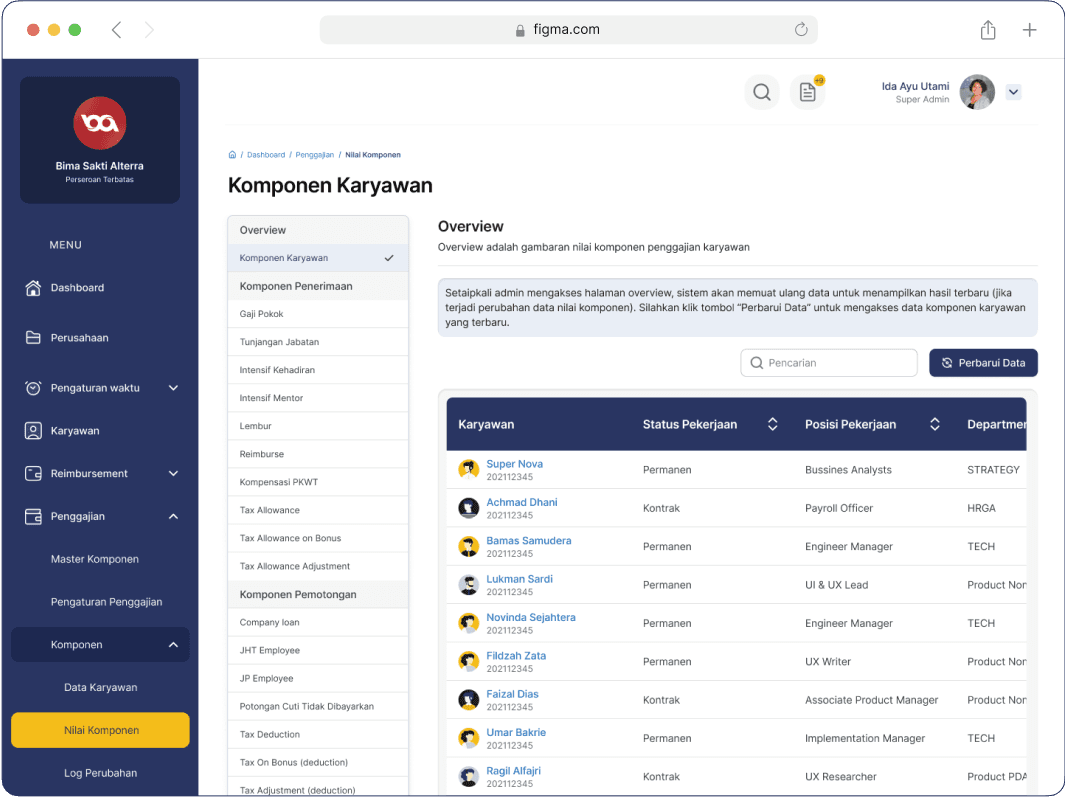
Admin Privileges
Admin web access are divided into three roles; super admin, presence admin and payroll admin. All employee payroll data can only be accessed by the payroll admin.
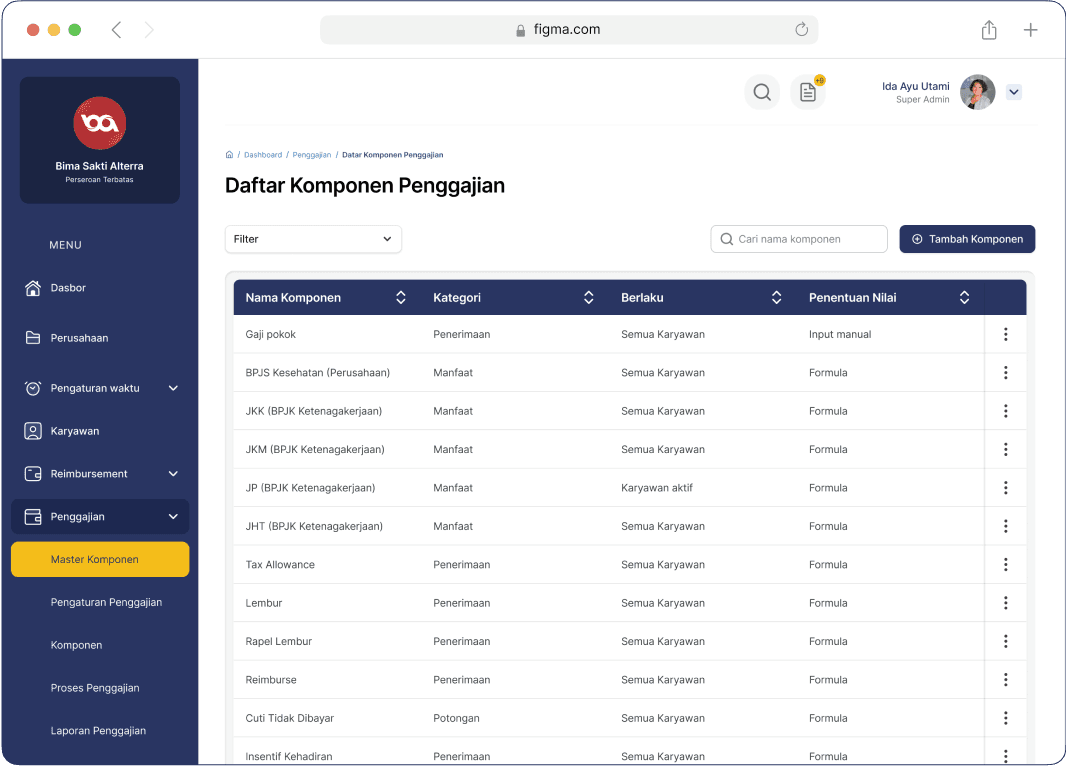
Change logs
The change log contains all track records of component data value changes made by the payroll admin.
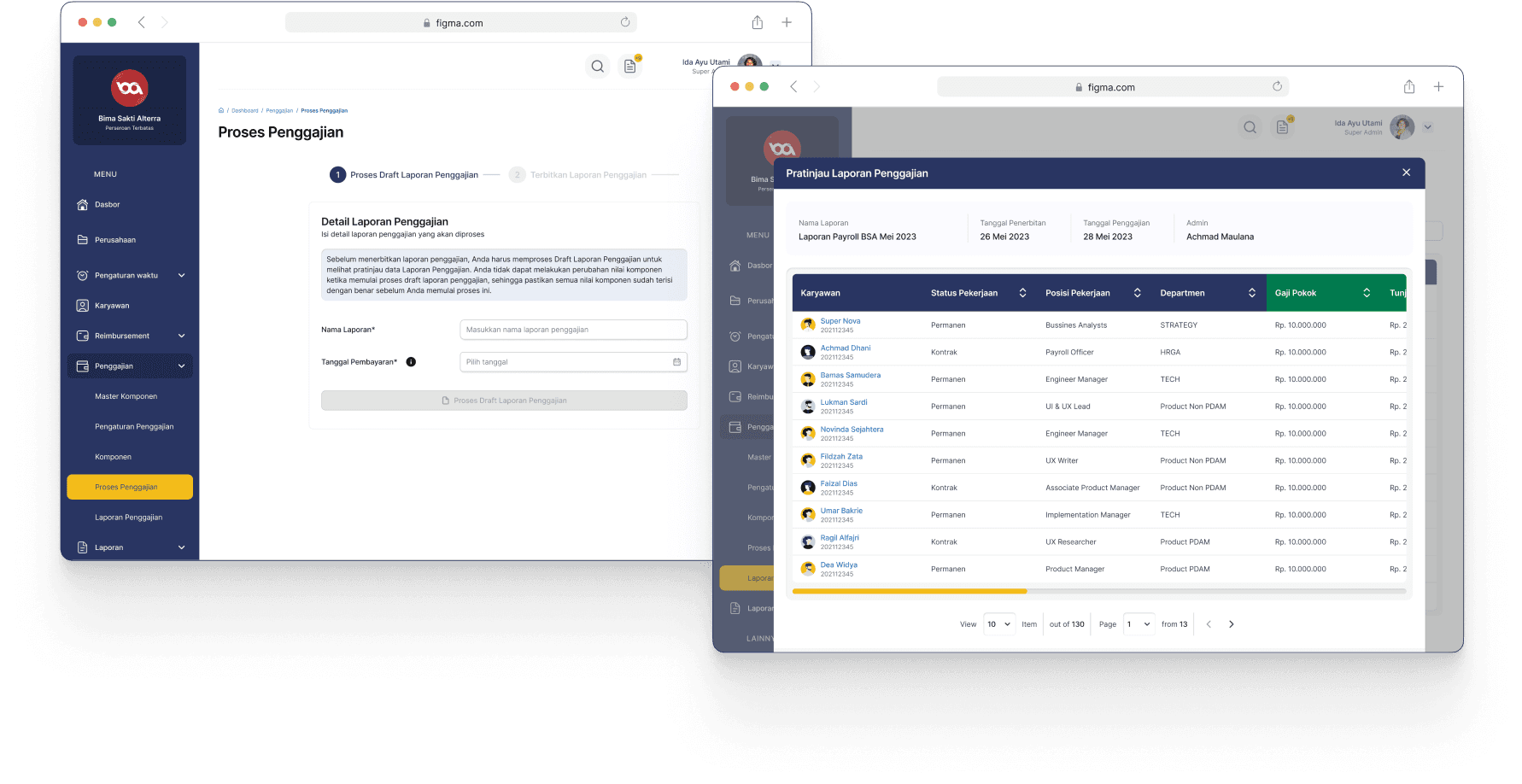
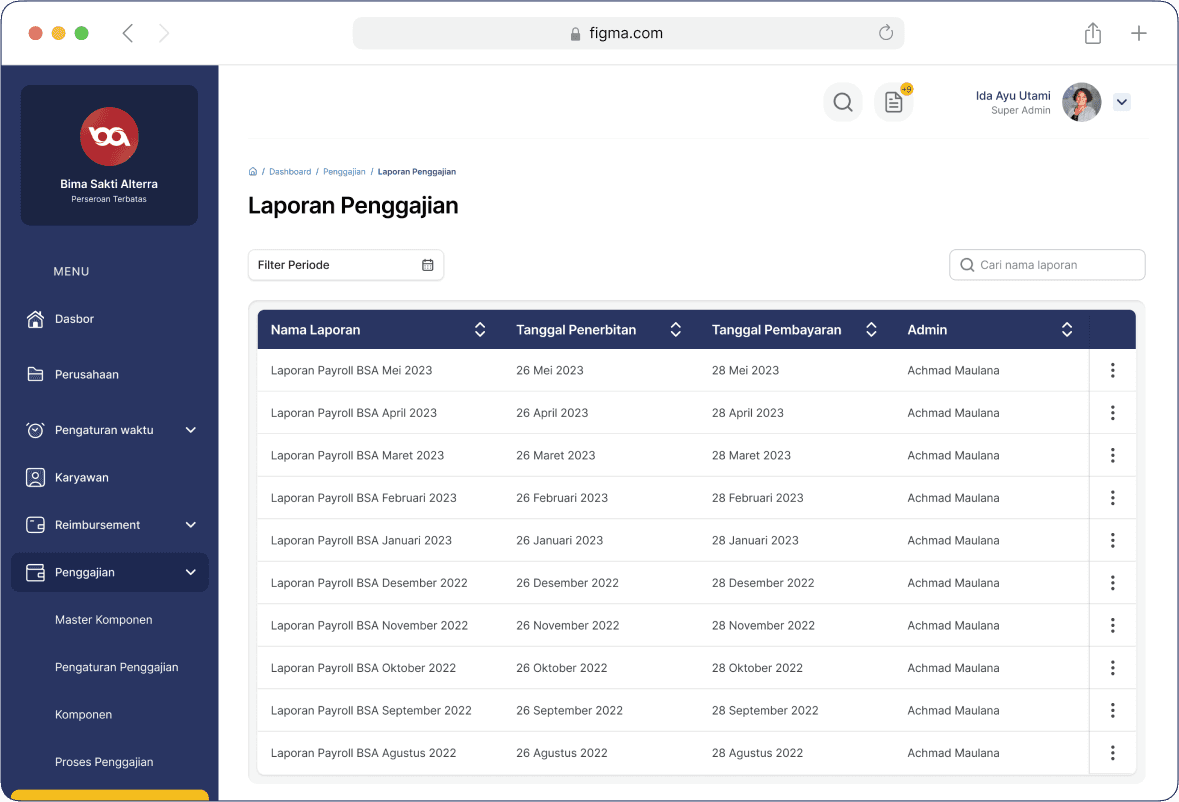
Payroll Report
All payroll reports that have been published can be accessed via this page.
Takeaways
Here’s what was working
The payroll module has been integrated automatically with attendance data (attendance incentives, overtime, unpaid leave, etc.). So company payroll data can be retrieved via the Kolegahr attendance module
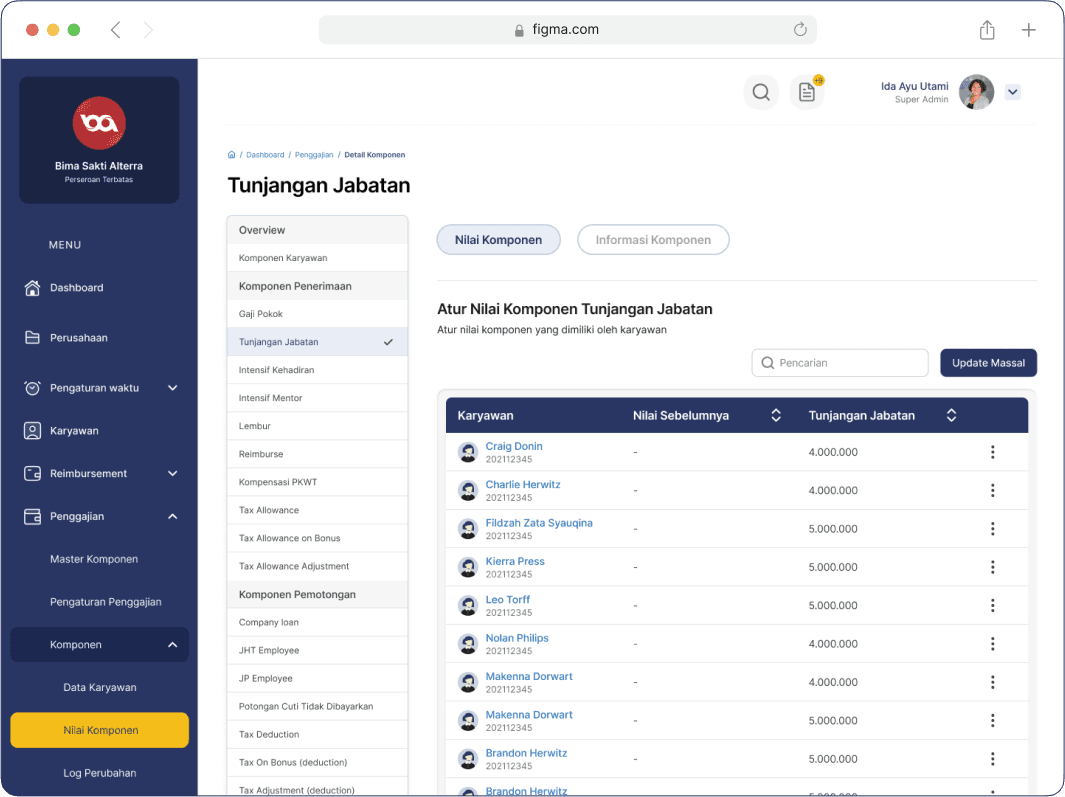
The payroll admin can make changes to values independently (single or bulk updates) and can see changes in component values in real time
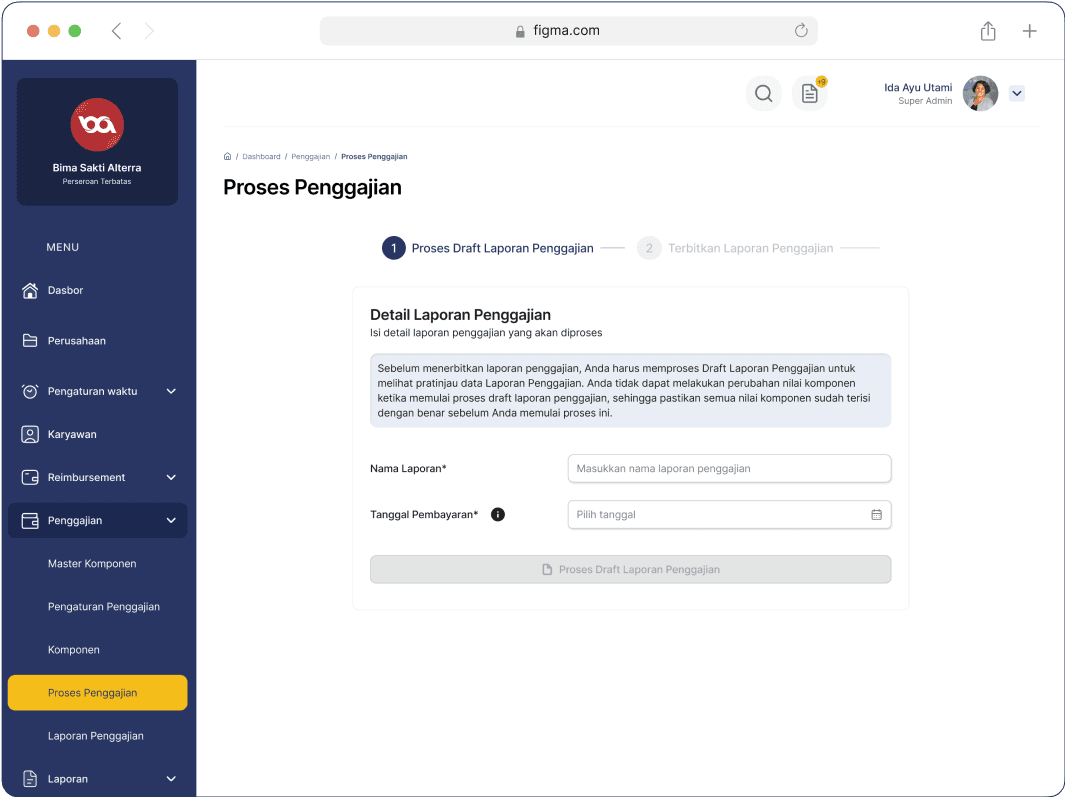
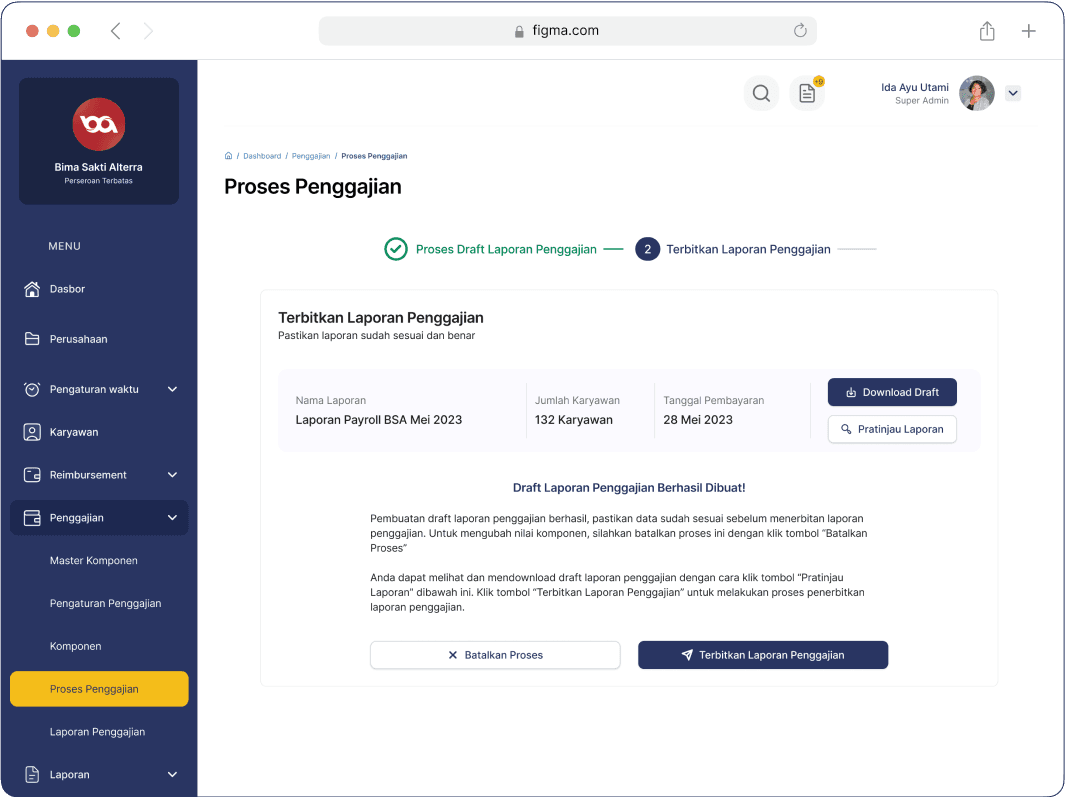
Payroll admin can publish payroll reports and payment status on reimbursement requests and over will change the payment status automatically
Here’s where we need continued iteration
UT needs to be conducted in the "run payroll" user flow section (especially editing component values) to determine user efficiency in finishing the task of publishing payroll reports
Evaluation of several copies of the "pop up" information because there are repeated words in the payroll process
Creating a pay slip feature that can be accessed via mobile app so employees can access secure pay slips easily
Leason Learned
The payroll module creation process time is very short, so the team must adapt to the tech team. UI/UX designers are involved in the component value testing process, while UX researchers play a role in formulating all component values, including taxation.
When designing for a short time, it is important for the designer to pay attention to the copy being created. So there is no repetition of words or miss information.
Made with
in Jember