Kolegahr
Seamlessly Manage Attendance and Supercharge Payroll with Kolegahr HRIS, Now available on Web and Mobile
2021 - 2023
Role
UI/UX Designer
Timeline
2021-2022
Tools
Figma
Reading time
7 min read
Overview
The company (BSA) had products (Smart Presence) that focused on presence systems that couldn't be developed anymore for one reason or another. So the company wants to make new products to make it delightful modern app that works completely as HRIS. Where the two initial modules of the product being developed are attendance and payroll modules.
The Challenge
There are several pivots in the development process. After experiencing a development process for 9 months, the product which was originally intended for Smart Presence clients, then changed to be intended for internal companies. So that there is an adjustment of features to handle this case.
Development process that goes beyond ETA. So the product team also had to play a role by being a QA tester for all released features to help speed up the development process.
Approach
Discovery and Research
Define problem
Design
Deliver
Output
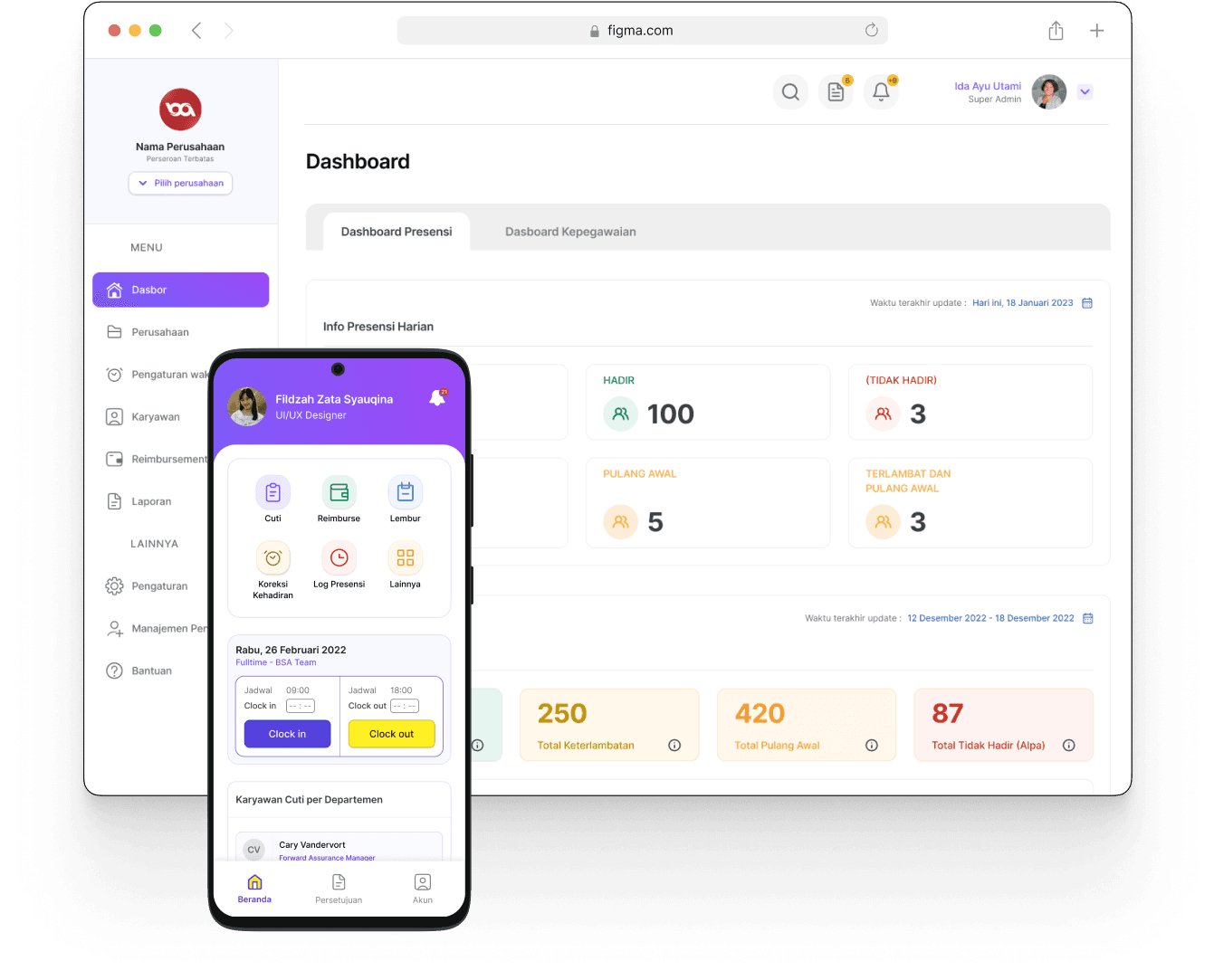
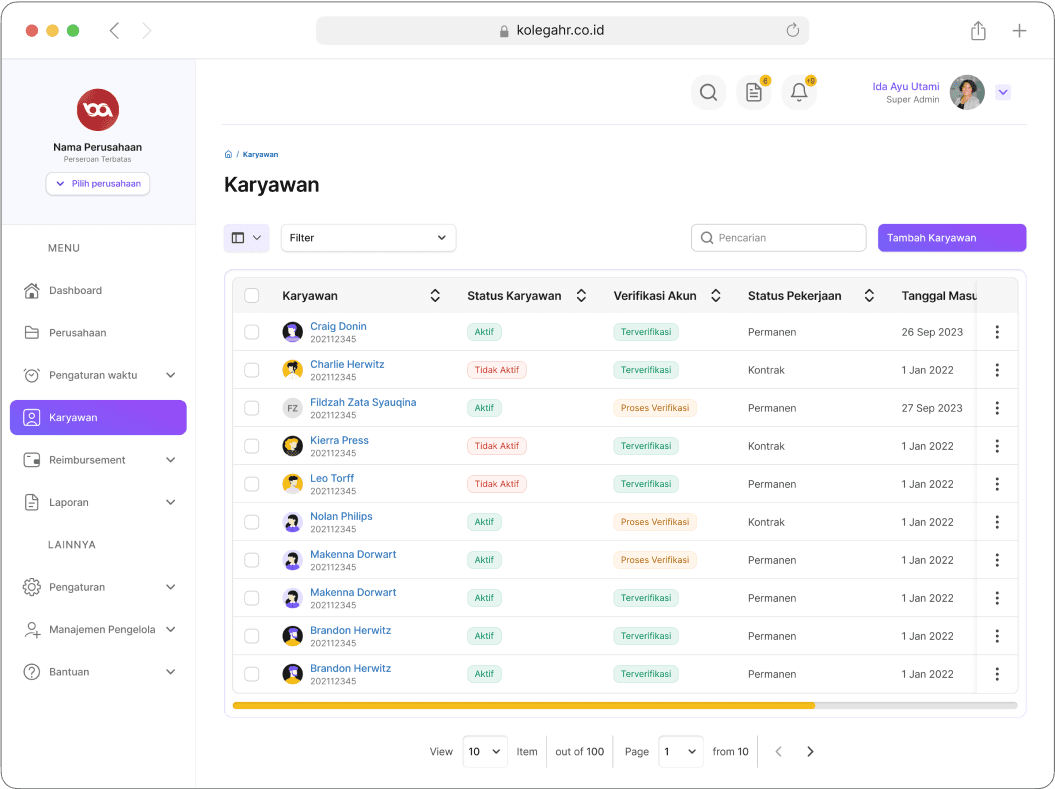
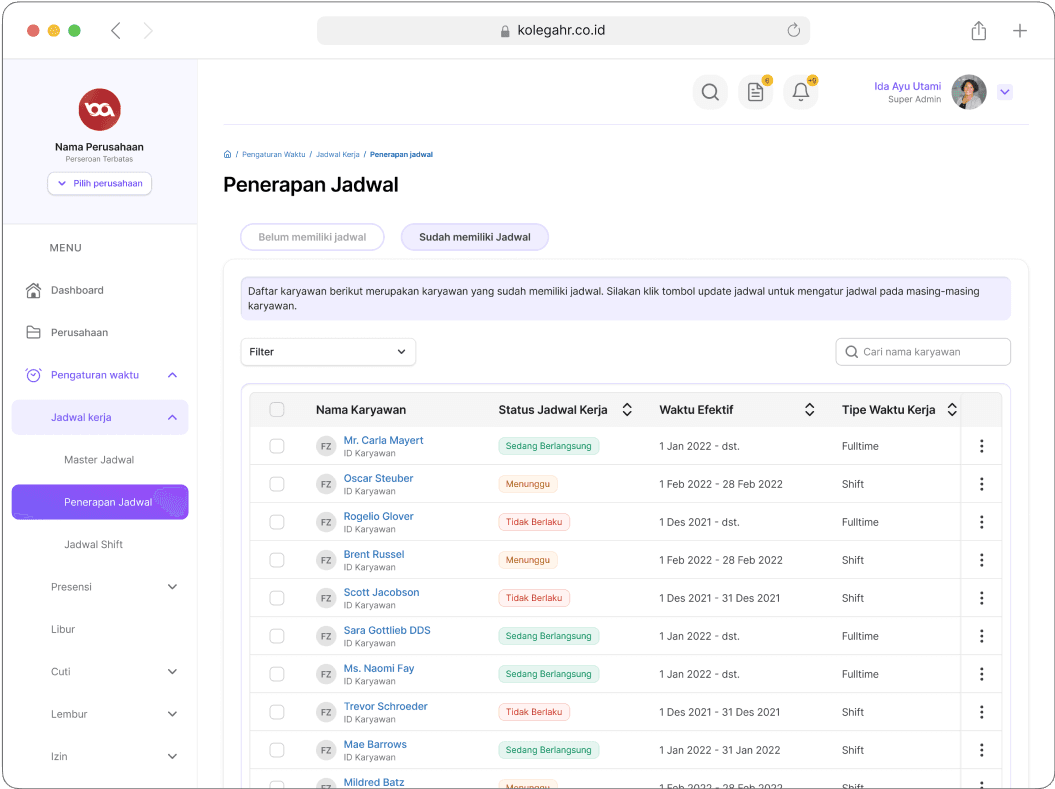
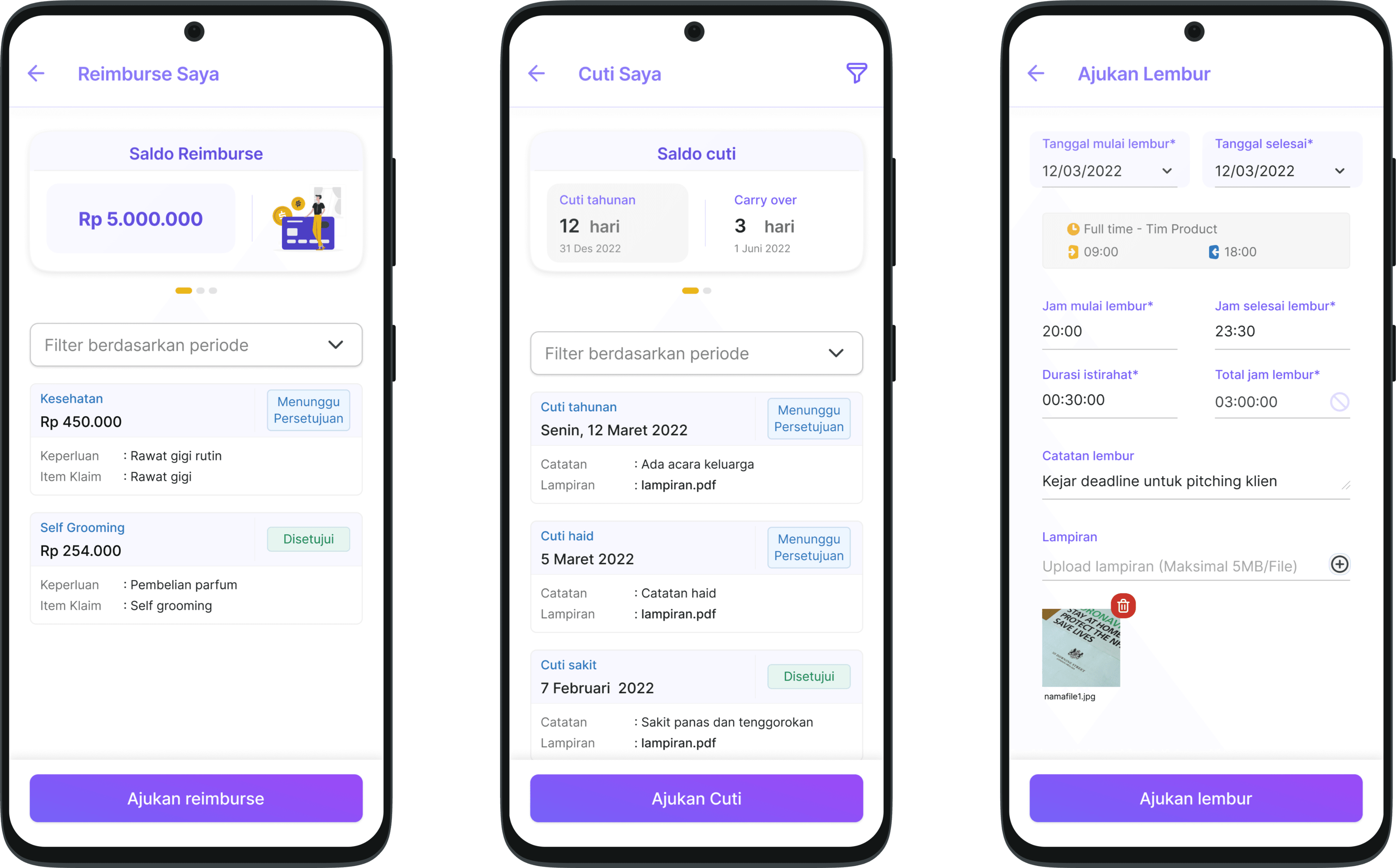
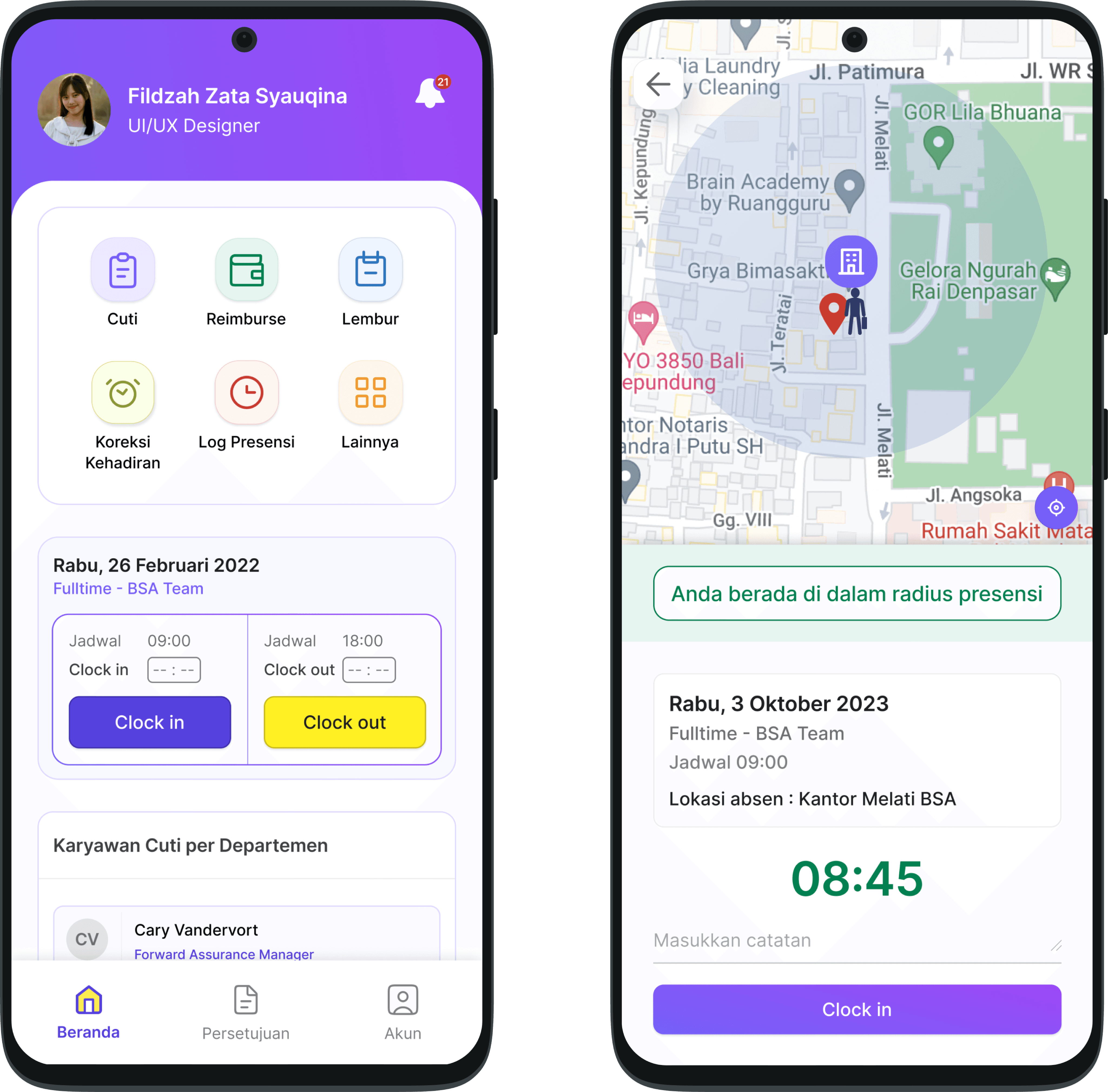
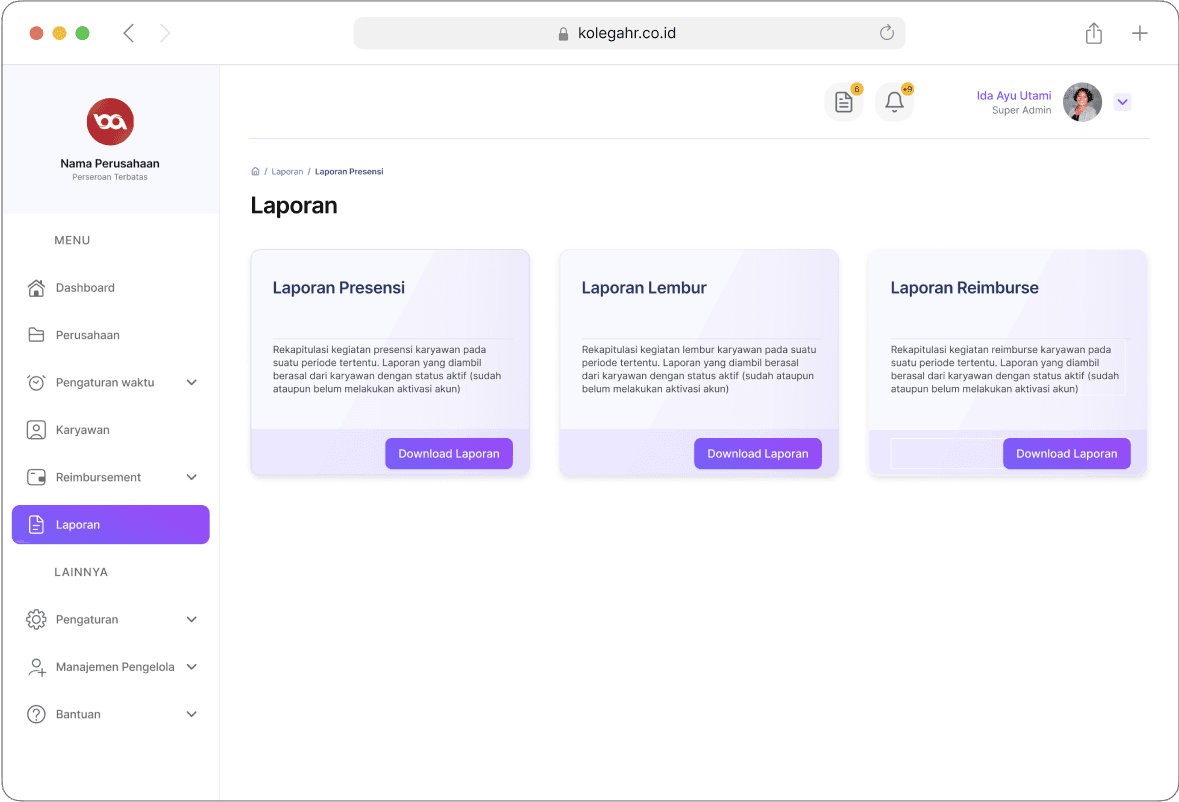
Kolegahr HRIS on website and mobile app version 1.0 and 1.2
Outcome
Kolegahr managed to save operational costs for companies that previously used third-party HRIS. This product can handle all company attendance needs (attendance, leave, overtime, reimbursement, etc.).All presence, reimbursement and overtime data generated from Kolegahr, have been used as material for the payroll process in the internal company.
Problem Statement
Smart Presence was originally designed for outsourcing, healthcare, and manufacturing. With this segmentation, this product is made too customizable, so that some features are only used by 1 user. While other users do not need it and do not understand how to use it. Hence the experience started when BSA wanted to create a new product that was not only focused on presence but could become an HRIS (started by using it internally first). How might we make this new product able to meet the company's needs, simple, and able to support payroll activities?
Company needs:
1. HR can monitor HR-related activities (attendance, leave, overtime, reimbursement, etc)
2. Employees can carry out HR-related activities independently (attendance, applying for leave, overtime, reimbursement, attendance correction, etc.)
Discovery and Research
At this stage, a research process was conducted on 15 companies from Smart Presence clients and internal company with HR and employees participants using the in-depth interview method. This process is carried out by UX researchers and UI/UX Designers. The following are some of the goals to be achieved in this research process:
Knowing the behavior of users (employees & HR) in during HR related activities
Knowing the difficulties found by users (employees & HR) during HR related activities
Know the needs of users (employees & HR) during absences and HR related activities
The following is an overview of the research process and challenges that have been passed:
1
Phase 1 research
In-depth interviews were conducted on 15 smart presence clients by UX Researcher & UI/UX Designer to migrate Smart Presence clients into Kolegahr.
2
Result 1
Generate a list of Presence Module features according to the needs of 3 market segments (healthcare, outsourcing & manufacture)
7
Result 3
The stakeholders decided to change the product pivot which was originally made for external clients to become for the company's internal.
8
Phase 3 research
Research is conducted by UX Researchers to make feature adjustments (which have been made by the dev team) to the company's internal needs
Define
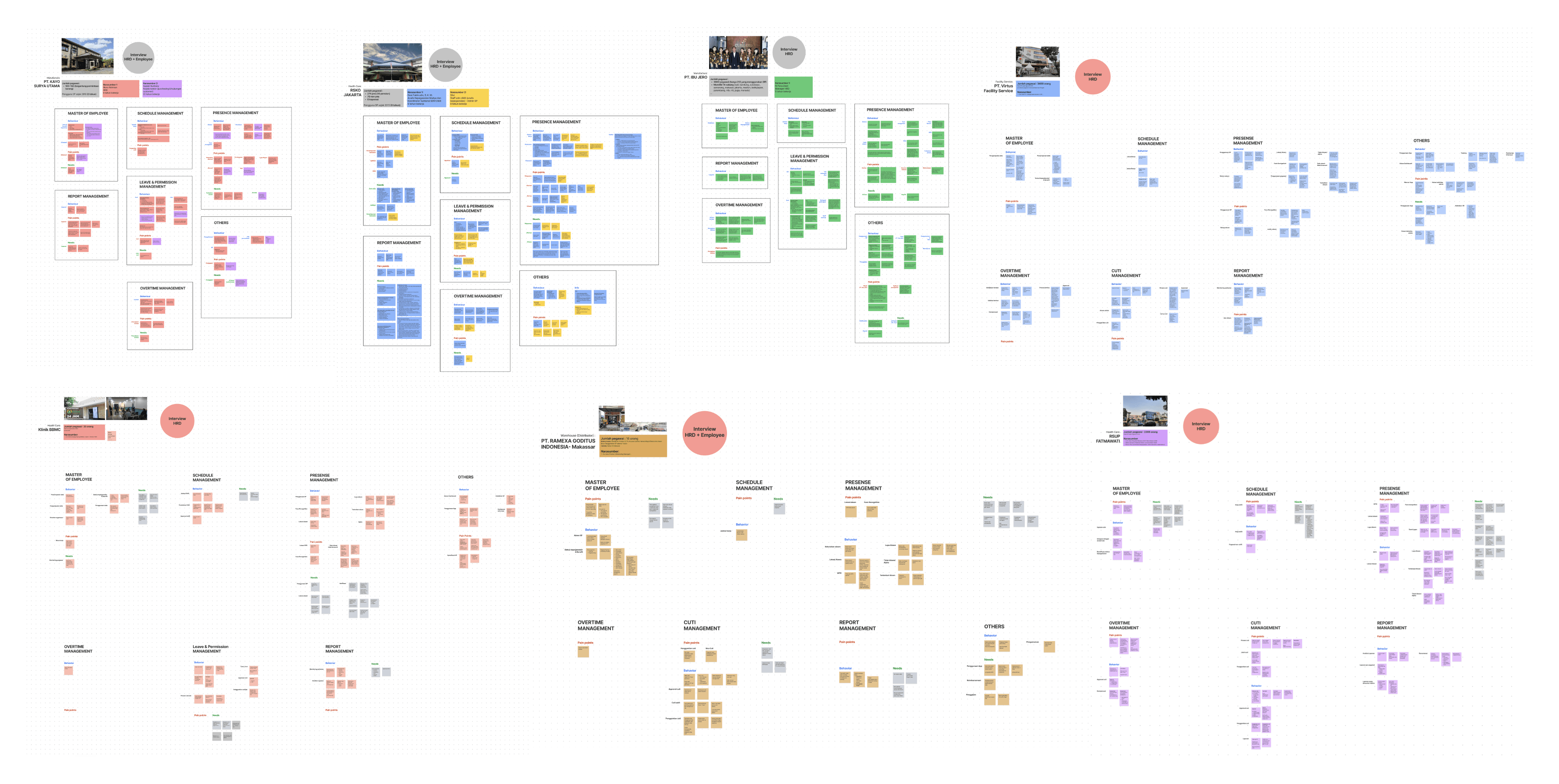
The research results are processed in the form of affinity diagrams to map user problems and needs. Apart from that, several other processes were carried out such as conducting competitor analysis and user persona. This process is carried out by UX researcher, UI/UX Designers and associate product manager.

Affinity diagram based on research
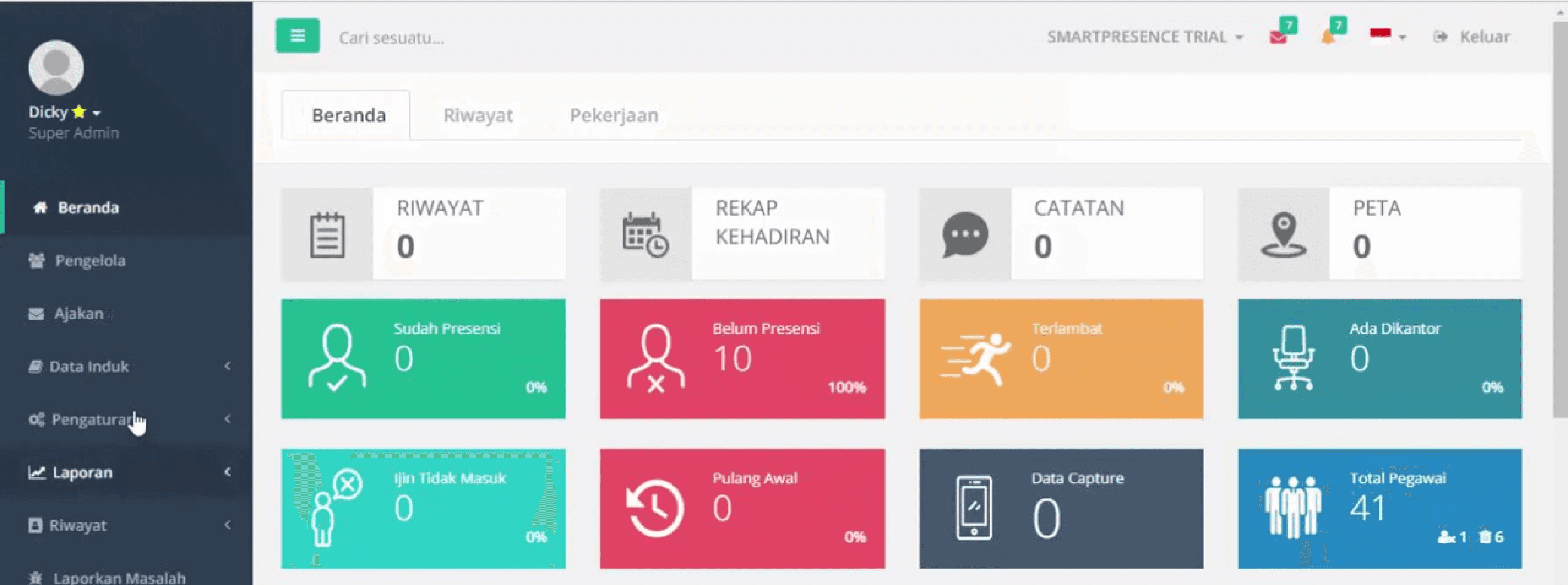
Overview The Old Experiences


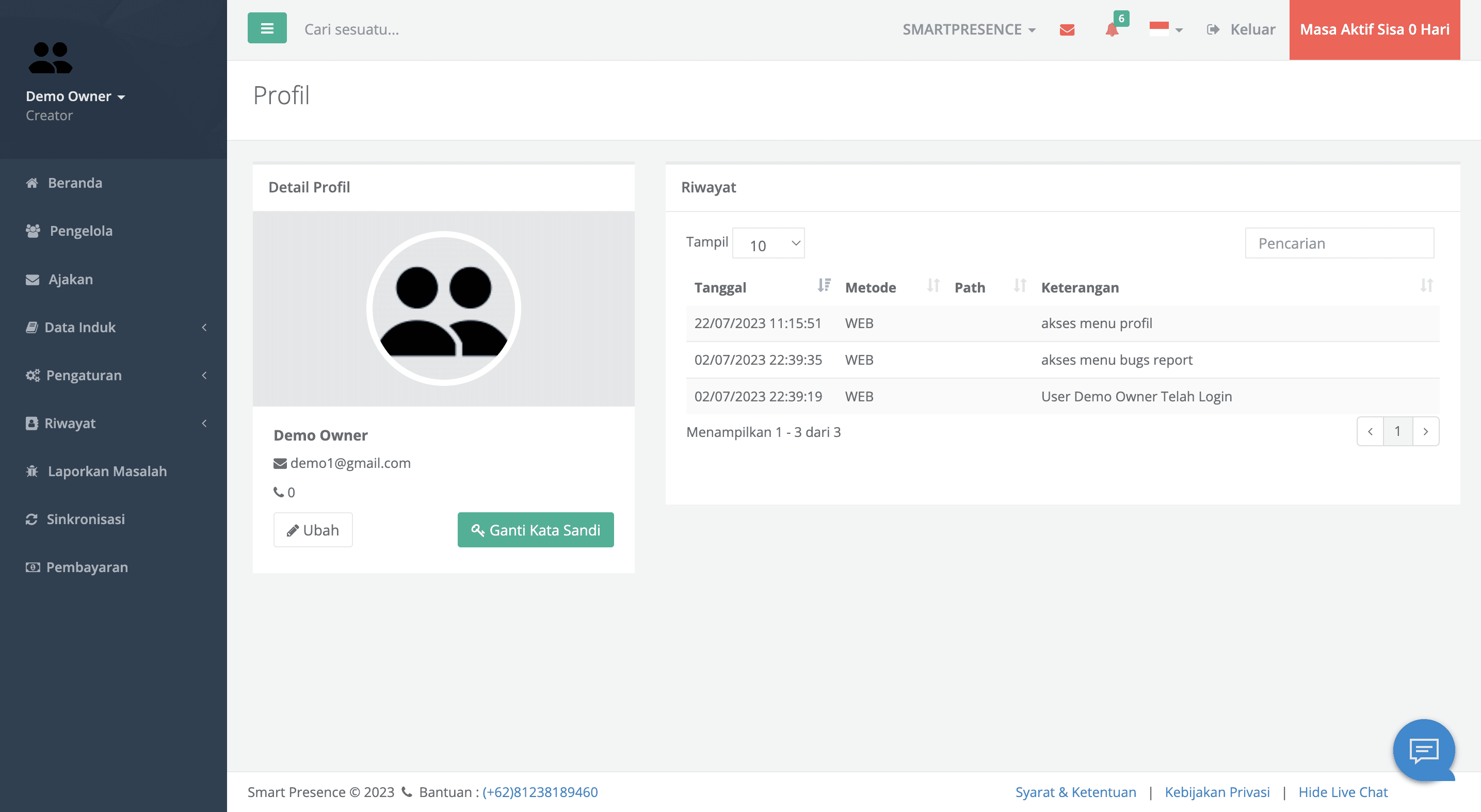
Overview user interface of Smart Presence
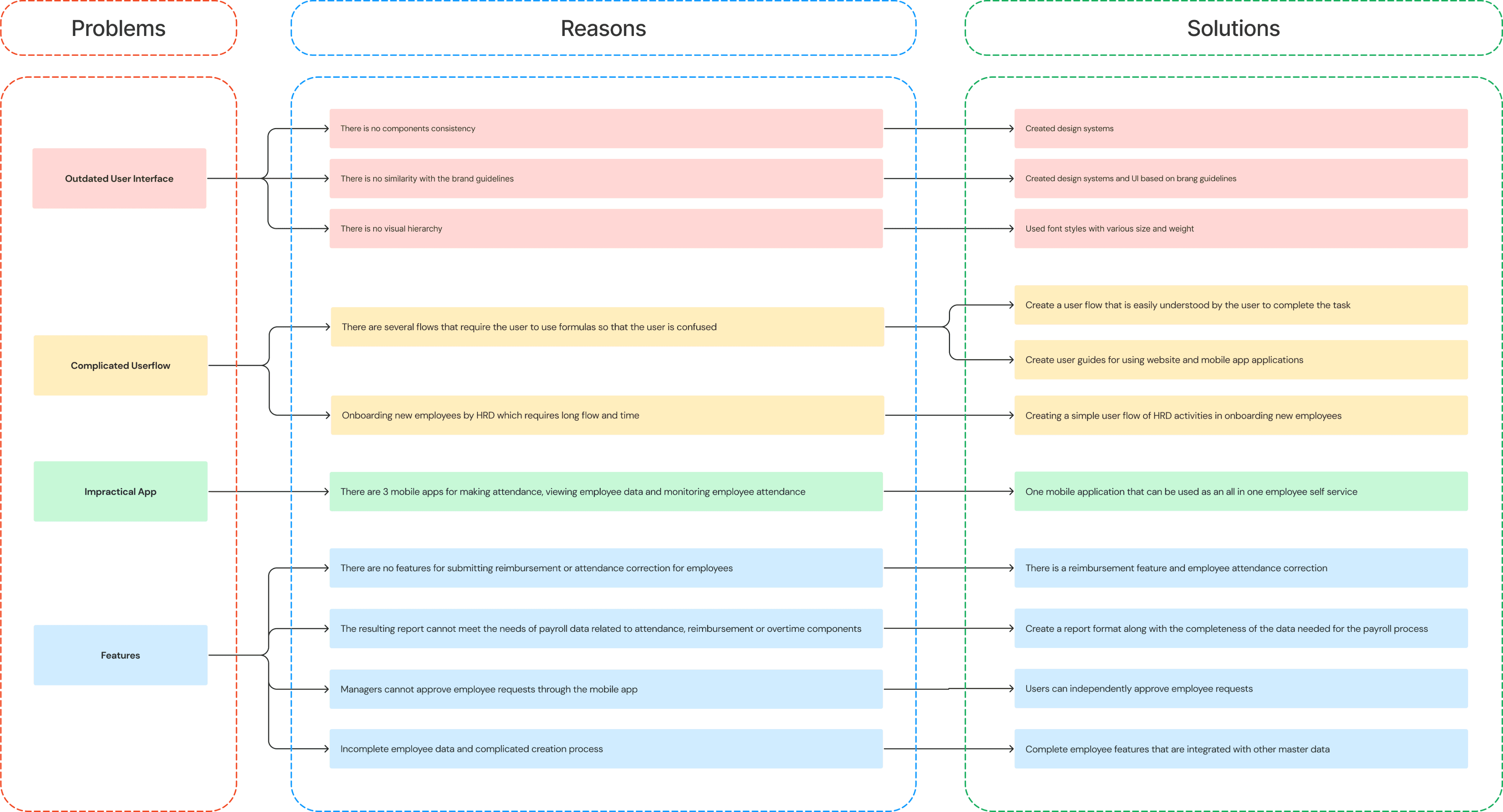
Breakdown The Problem
Impractical App
There are three applications on the mobile app platform. So the user has to install three applications to do attendance and view attendance data.
Features
The features provided in the mobile app are not enough to meet the data needs to be used for payroll processing within the company.
Complicated Userflow
There are several complicated user flows that require the user to enter the formula independently so that the user has to spend more effort to complete one task
Outdated User Interface
There is no component consistency in the interface design and there is no similarity with the brand guidelines so that many users feel confused about finding features in the application
After processing the data through the research process, there are several main problems encountered. The next process is to make ideas to solve existing problems which are summarized in the chart below:

Design Goals
Coherent
Consistency of component designs, user flows and data aligned
Simple
Products that are simple and make it easier for users to complete tasks
Organized
Compilation of data through an organized design to meet HR needs

Takeaways
Here’s what was working
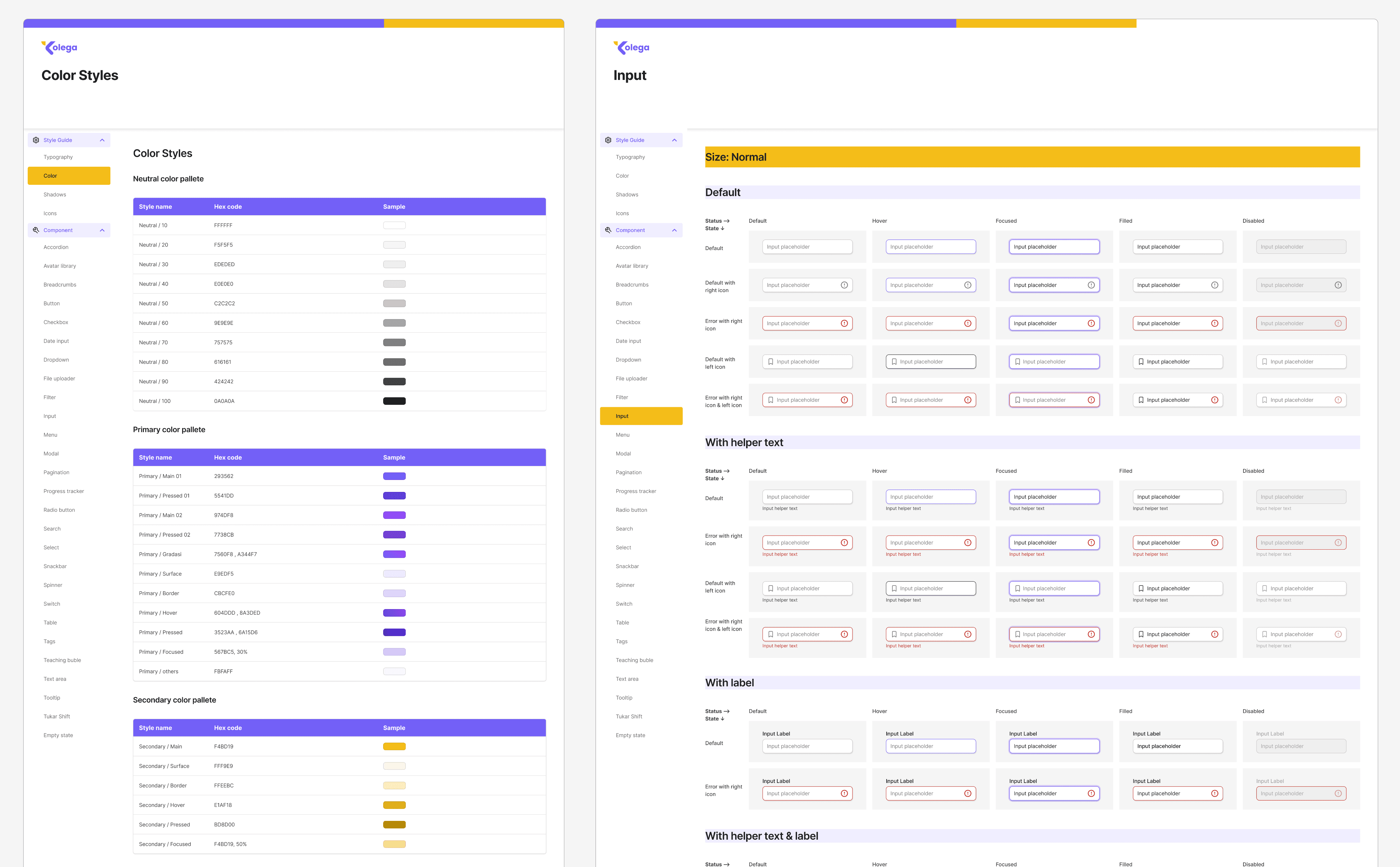
The use of design systems in Kolegahr speeds up the design team process and maintains design consistency
Make HR work more efficient by creating master data of leaves, overtime, reimbursement, and employee data.
Making user guides for web admin and mobile app activities that can help users understand Kolegahr
All-in-one mobile application that helps employees do all HR-related activities more efficient
Completeness of absence features and data to support the company's internal payroll process data
Here’s where we need continued iteration
The selection of the mobile app font size can be increased by 2px for the body font so older users can read the information clearly
Some copies still use English so it looks inconsistent. Evaluation of the language used, it will be very useful for users to understand and carry out tasks in the application if the language similarity is good
Leason Learned
This product provides a lot of lessons for me as a designer, how to communicate with the development team, how we as designers have to be more aware of the designs we have made and learn to accept criticism and suggestions directly from users
Don't forget to always check our mobile app design using figma mirror to get an actual size image of the design we've made.
The process of making Kolegahr products is a very memorable experience for me. Apart from the fact that this product is my first digital product design, the very long process has made me grateful because I was able to continue to accompany it until this product was released.
Made with
in Jember